日々の更新ごとに、Node.js上の~生成する方法と同じ手順を行うのは、少々面倒になってきました。
もう少し、簡略化できないか考えてみました。
- Node.js上の~生成する方法で「初回」の手順が終わっている
- サイトは
C:\tmp\mysiteに形成されている(※1)
ことを前提とします。
nodevars.batのコピーと編集
C:\Program Files\nodejsのnodevars.batをコピーして、nodevars_mysite.batなどとしてください。
メモ帳などでnodevars_mysite.batを開き、以下を末尾に追記し保存してください。
cd /d c:\tmp\mysite
tiddlywiki . --serverNode.js command promptリンクのコピーと編集
スタートメニューのNode.js command promptを右クリックして、「ファイルの場所を開く」を実行してください。
Node.js command promptをコピーして、Node.js command prompt_mysiteなどとしてください。
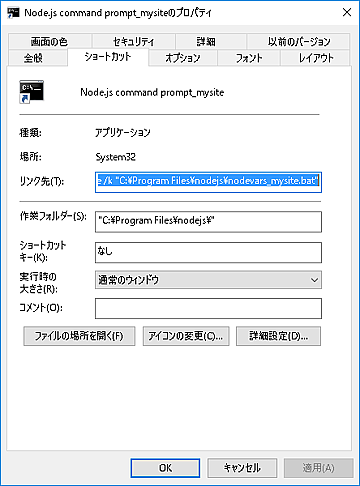
Node.js command prompt_mysiteを右クリックして、プロパティを実行し、リンク先を以下のように変更してください。
C:\Windows\System32\cmd.exe /k "C:\Program Files\nodejs\nodevars_mysite.bat"
あとは、、、
Node.js command prompt_mysiteでサーバーを起動します。
ブラウザを起動して、「127.0.0.1:8080」を開き、TiddlyWikiファイルから所望のTiddlerをインポートします。
- ブックマークに登録しておけば、入力をしなくても良いので便利かもしれません。
サーバーを終了し([Ctrl] + [C] ⇒ [Y])、tiddlywiki --buildを実行し、出力されたhtmlのテキストを整形(ヘッダーの編集、タイトルやサブタイトルの編集、広告の埋め込みなど)すれば完成です。
コマンドを入力するのは、tiddlywiki --buildだけなので少し楽になります。
サーバー側のファイルをリセットしたい場合はtiddlywiki.info以外のファイルを削除すれば良いです。
※1
あくまで例ですので、実際には自分の好きなフォルダ名に置き換えてください
その他、ファイル名も同様です。